说明:这个用了JQ的
下面是另外的,也是可以用的。
JS获取IP归属地 城市名 IP定位城市新浪API替换为126.net 最新IP城市API跳转http://www.web2008.com//nwes/cjwt/201908081950.html
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head>
- <title>Untitled Page</title>
- <SCRIPT src="http://www.web2008.com//templets/hs/js/jquery-1.4.2.min.js" type="text/javascript"></SCRIPT>
- <script type="text/javascript">
- jQuery(document).ready(function(){
- $.ajax({
- type: "get",
- async: false,
- url: "http://ip-api.com/json/?lang=zh-CN",
- dataType: "json",
- json: "callback",
- jsonpCallback:"?",
- success: function(json){
- alert('您查询到省市: ' + json.regionName + ' ,: ' + json.city + ' ');
- document.write(json.city);
- },
- error: function(){
- alert('fail');
- }
- });
- });
- </script>
- </head>
- <body>
- </body>
- </html>
在OS中国上碰到一个很认真的大师,讲了JOSNP是不现实的,他给了去代理的方法。这个方法比较好。
https://www.oschina.net/question/3640829_2309476
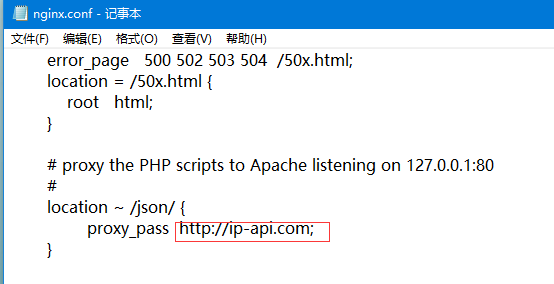
那些所谓要跨域的人请仔细看这张图里的地址,在下请求的地址是本地!但是本地并没有这个json的请求方法。这是在nginx里加一句配置:

请看这个是nginx的配置文件nginx.conf(存放在nginx目录下conf里)
楼主只需要安装一个nginx然后去反向代理就可以了。什么jsonp忘了吧。
- <script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
-
- <script type="text/javascript">
- $(function () {
- $("pre").hide(0);
- $.get("http://ip-api.com/json/?lang=zh-CN", function (res) {
- $("pre").show(300);
- $("pre").html($("pre").html().format(res));
- }, "json");
- });
- String.prototype.format = function () {
- var params = [].slice.apply(arguments);
-
- var cur = this;
-
- 1 == params.length && "object" == typeof params[0] && (params = params[0]);
-
- for (var idx in params) {
- var item = params[idx];
-
- (cur = cur.replace(new RegExp("({)" + idx + "(})", "gm"), item));
- }
-
- return cur;
- }
- </script>
<pre>{city}</pre>
文章来自与徐州网站建设公司,徐州网络公司哪家好,徐州网站无障碍建设,徐州集团网站建设公司
TAG: